DarrenKBranch Web Design Case Study

The Web Design Brief
Darren came to us for a new Web Design project because his life as an Instagram influencer is rapidly gaining traction (and followers). He felt the need to become more serious about what he was doing on Instagram and turn it into a business. A lot of the clothing brands that he works with had also requested this of him and as such he needed a website.
He contacted us after being recommended and Adam our sales director was dispatched to have a first meeting with him. Now Adam likes his coffee and swanning around town pretending to do work so of course the first meeting was in Starbucks!

It should be noted that a lot of our clients are NOT technical at all! Your average Plumber or Dentist or Mortgage broker are not normally noted for their internet skills and Darren is no exception here. This is the actual brief Adam got from him.

Now we do like a challenge here at 15Degrees but this one did make me fall off my chair laughing. OK challenge accepted. If that’s all we have to work with so be it.
The Process
Of course we can’t create a website from such a small brief and it’s here where we have to guide the client to tease out of them what they like. With web design it does not matter what other people like! It only matters what the clients likes. Yes there are some rules and we are here to guide but where design is concerned the customer is always right.
I should add in here that generally it’s not design that sells. Design serves to draw the eye and the words sell. Generally speaking people make their websites WAY to busy, filling every available space with stuff, floating stuff in from the side etc. Users don’t want all this rubbish and this is why clean sites work so well, just look at Apple!
So Adam was dispatched for meeting number two with Darren to add some structure to his brief. For this meeting we want to achieve the following points:
- Number of pages
- The names of those pages
- What imagery Darren wants on each page
- Does he have this imagery
- Does he have copy for the pages or is he going to write it
- Does he want a blog and is he going to provide the content for it
- The brief for his logo
- Any logins we need for Instagram etc for his site feed
- Social icons links
- Hosting discussion
- email accounts needed
- Contact form details
- GDPR policy’s discussed
- Install of SSL certificates
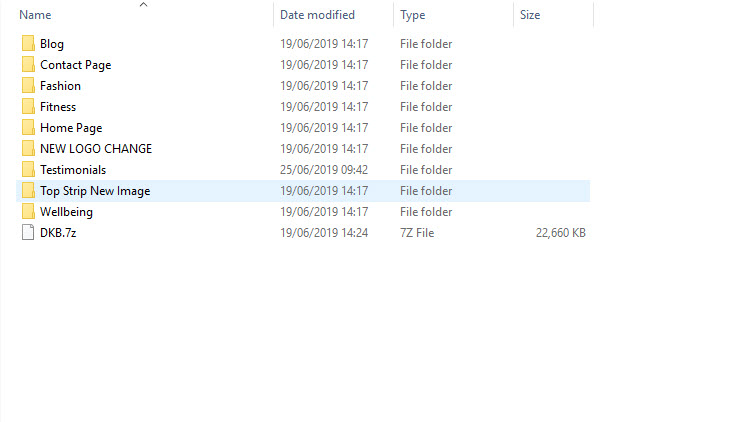
What I am expecting back from this meeting is something that looks like this:

In each of these folders is the layout for that page, the copy and any images we want to use. From this we can start to build the site and create a general structure. I should add in here that we use the agile methodology for creation. We do not create wire-frames and send endless boring emails to the client for approval. We literally get a site up as fast as possible and then edit it in real time. We find clients love this approach as they get to actually see something that is real.
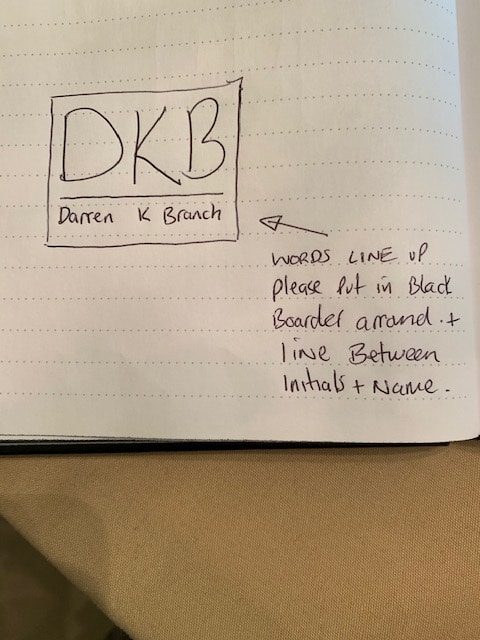
The logo brief inline with keeping things simple looked like this!

Logos like design need to be simple! If you look at the worlds best logos they are simplicity themselves! Do not make your logo busy, it needs to catch the eye and be remembered and nothing more than that.
The Website Build
So now we have a brief and we have some guild-lines and this has been put into a structure we can build with. Unless we have a custom site to build that needs heavy coding and integrations like RaceBredAuctions did we always recommend WordPress to our web design clients. It is by far the best CMS out there and of course you’re not paying a monthly fee to use it like you are with Shopify and Wix etc. There are other reasons not to use Wix and Shopify and why I’m not a fan of hosted solutions but that’s for another post.
We set Darren’s site up on one of our dedicated SSD servers and helped him to update his DNS Name servers with Namecheap to point to us. We also installed his SSL so that his site is secure with HTTPS and set that to auto renew. Once that was done we setup WordPress on this package and immediately hid the site behind the Hide My Site plugin. This enables us to develop in peace and no one can see the site unless they have the password. Google also can’t index it until we want them to
Web Design Fine Tuning
Once we have the basic structure up its down to fine tuning. We try to get as much done as possible on first build so we literally put all pages up and add all the imagery we have got from the client (or created ourselves). We also at this point start adding relevant plugins into the mix that Darren will need (even if he does not know it) and then we schedule a third meeting to go over the basic site and get feedback on the changes the client would like.
So it’s back off to the coffee shop for Adam so he can sit with the client and thrash out all the changes needed. This is why we like to work in agile as presenting a real site even if it’s very basic allows the client to get a feel for it as they can see it and use it.

During this meeting Adam takes notes for each page and menu item so we can then go away and refine them for the client until they are happy. He also drinks a lot of coffee.

We also start to add in page copy to the relevant pages

The Back End
After this meeting we go away and make all the required changes and additions. At the same time we are working on the sites back-end by adding and configuring all the plugins needed and also setting up social share icons and the Instagram feed.
This is the list of initial plugins we install for a basic site.
- 404 page
- Cookie Notice for GDPR
- Custom Feed for Instagram
- Divi Booster
- Hide my Site
- Imagify (on our license)
- Redirection
- Simple Page Ordering
- W3 Total Cache
- Yoast SEO

We can of course add more but this is client and site specific. For Darren this little lot suffices for the time being for his needs.
SEO (Search Engine Optimisation)
For all our web design projects we take into consideration the sites basic SEO setup. So at this point in the project we start to think about the sites Search Engine Optimisation or SEO as it’s commonly known. Everyone wants to be found on the internet pretty much and there are several fundamentals to help achieve this, For a new site we will be looking at the following aspects:
- An initial keyword report will be produced so we have some idea which keywords and phrases to target in the on page copy and also the blog posts moving forwards.
- As we mentioned above we have already installed Yoast SEO plugin and this is used to craft each page and also to set the pages SEO title and also its meta tags. We can also use Yoast to define if the page or post is Cornerstone Content or not.
- We will also discuss with the client if they have a Google My Business Account or not and if not we will set one up for them and also configure it. This is important as it helps greatly with Local SEO.
- We also want to ensure that the site is performing at its optimum in terms of speed and for this we like to use W3 Total Cache Plugin Google factors in page load speed among other things in determining where you will rank or chosen keywords so it is very important to ensure that your site is performing at its best. We like to use GT Metrix and also of course Googles own speed tester Page Speed Insights
- We make sure that we have found and fixed all on site technical errors by performing one of our Full SEO Technical Site Audits
- For new site of course they won’t have any back-links at all so we perform an initial competitor analysis and recommend an SEO Campaign to the client so that we can start to get the site ranking.
- As part of the SEO campaign we also discuss a content creation strategy for new content, Cornerstone content and blogging frequency.
The Project Delivery
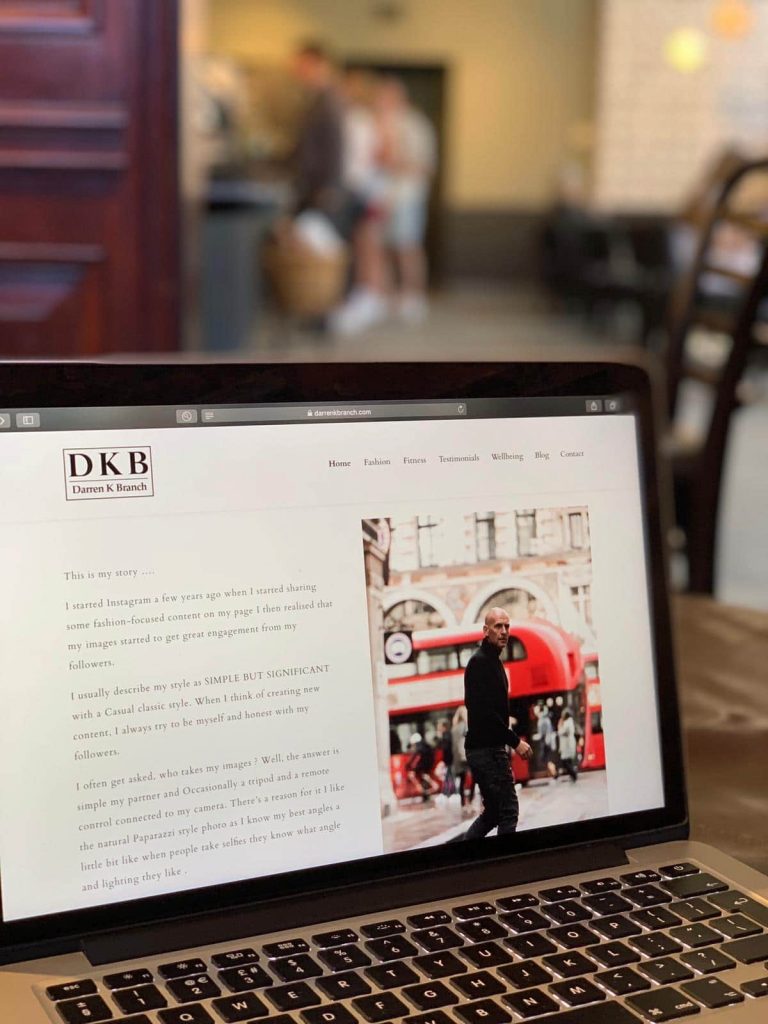
Once all this is done we have a final handover meeting to make sure the client is happy with all we have done and then if they are we make the site live. As is the case a lot of the time we have control for the time being of Darren’s site and are helping him make updates and blog posts etc. We are also in the process of setting up his onsite SEO and making sure all his titles tags and Metas are setup.
You can find Darren’s site here DarrenKBranch
I can say that Darren is a joy to work with and I fully understand now why brands like to work with him. We enjoyed the creative process with him immensely. If you have a project you would like us to look at be it web Design, SEO or Facebook Ads drop us a line using our contact form here


0 Comments